موضوعات
Category
آمار سایت
Demo
- تعداد مطالب : 2162
- تعداد نظرات : 4025
- تعداد کاربران : 1738
- امروز :
- تعداد اعضای سایت : 1738
- تعداد اعضای آنلاین : 6
- بازدید امروز : 8001
- بازدید دیروز : 3903
- بازدید هفته : 32827
- بازدید ماه : 77455
- بازدید سال : 854987
- بازدید کل : 8246684
میزکار کاربری
Desktop
نویسندگان
Author
لینک های سایت
Links
آرشیو
Archive
- فروردين 1404
- دی 1403
- آذر 1403
- تير 1403
- خرداد 1403
- ارديبهشت 1403
- فروردين 1403
- اسفند 1402
- بهمن 1402
- دی 1402
- آذر 1402
- آبان 1402
- مهر 1402
- شهريور 1402
- مرداد 1402
- تير 1402
- خرداد 1402
- ارديبهشت 1402
- فروردين 1402
- اسفند 1401
- بهمن 1401
- دی 1401
- آذر 1401
- آبان 1401
- تير 1401
- خرداد 1401
- ارديبهشت 1401
- فروردين 1401
- اسفند 1400
- آذر 1400
- آبان 1400
- مهر 1400
- شهريور 1400
- مرداد 1400
- تير 1400
- خرداد 1400
- ارديبهشت 1400
- فروردين 1400
- اسفند 1399
- بهمن 1399
- دی 1399
- آذر 1399
- آبان 1399
- مهر 1399
- شهريور 1399
- مرداد 1399
- تير 1399
- خرداد 1399
- ارديبهشت 1399
- فروردين 1399
- اسفند 1398
- بهمن 1398
- دی 1398
- آذر 1398
- آبان 1398
- مهر 1398
- شهريور 1398
- مرداد 1398
- تير 1398
- خرداد 1398
- ارديبهشت 1398
- فروردين 1398
- اسفند 1397
- بهمن 1397
- دی 1397
- آذر 1397
- آبان 1397
- مهر 1397
- شهريور 1397
- مرداد 1397
- تير 1397
- خرداد 1397
- ارديبهشت 1397
- فروردين 1397
- اسفند 1396
- بهمن 1396
- دی 1396
- آذر 1396
- آبان 1396
- مهر 1396
- شهريور 1396
- مرداد 1396
- تير 1396
- خرداد 1396
- ارديبهشت 1396
- فروردين 1396
- اسفند 1395
- بهمن 1395
- دی 1395
- آذر 1395
- آبان 1395
- مهر 1395
- شهريور 1395
- مرداد 1395
- تير 1395
- خرداد 1395
- ارديبهشت 1395
- فروردين 1395
- اسفند 1394
- بهمن 1394
- دی 1394
- آذر 1394
- آبان 1394
- مهر 1394
- شهريور 1394
- مرداد 1394
- تير 1394
- خرداد 1394
- ارديبهشت 1394
- فروردين 1394
- اسفند 1393
- بهمن 1393
- دی 1393
- آذر 1393
- آبان 1393
- مهر 1393
- شهريور 1393
- مرداد 1393
- تير 1393
- خرداد 1393
- ارديبهشت 1393
- فروردين 1393
- اسفند 1392
- بهمن 1392
- دی 1392
- آذر 1392
- آبان 1392
- مهر 1392
- شهريور 1392
- مرداد 1392
- تير 1392
- خرداد 1392
- ارديبهشت 1392
- بهمن 1390
- دی 1390
صفحات جداگانه
Extra Pages
پیوند های روزانه
Daily Links
امکانات وب
Code
![]() خبرنامه وب سایت:
خبرنامه وب سایت:
آخرین نظرات کاربران
Recent Comments
شمـا میتوانیــد برای دریافت آخرین مطالب و آگاهی از آخریـن اخبــار گلریـز وبـــ در ایمیـــل خـود در خبــرنامـه ثـبت نـام کنــید
- آخــرین مطــالب
- مطالب پربازدیــد
- مطالب تصــادفـی آرشیــو پسـت هـا

ابتدا فایل dstarter.js را از درون یکی از قالب های چت روم(بک آپ دی چت) با نرم افزار notepad باز کنید حتما می پرسید چرا notepad??? خب به این دلیل که اگر این فایل را درهاستتون ادیت کنید این فایل به صورت یک خط به صورت شما نمایش میده و ویرایش کردنش کارخیلی مشکلیه
خب ابتدا کد زیر را پیدا کنید...
var $code = $template.private_window;$code = $code.replace(/[0]/gi, win_id1[count_priv_win]);$code = $code.replace(/[1]/gi, $windows.privat[win_id1[count_priv_win]].getId());$code = $code.replace(/[2]/gi, theme_url('images/Checked_small.png'));
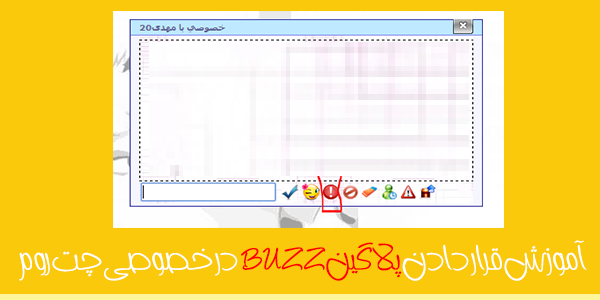
خب یک توضیح درمورد این قسمت بدم این قسمت برای قرار دادن مسیر عکس آیکن مورد نظر هست می بینید که برای عکس آیکن ارسال پیام عدد [2]/ قرار داده شده شما باید برای آیکن جدیتون یک عدد دیگر قرار دهید و آن عدد را بخاطر بسپارید حالا من کد buzz را قرار میدم شما کد را به کدهای بالا اضافه کنید
$code = $code.replace(/[4]/gi, theme_url('images/buzz.png'));
توجه داشته باشید کد بالا را سرچ کنید دو قسمت مشابه در فایلتون پیدا میشه که در هردو قسمت باید کد بالا که باید اضافه کنید حتما اضافه کنید
خب حالا میریم سراغ مرحله دوم:
حالا کد زیر را پیدا کنید
$template.private_window = '<div id="pivate_win_[0]" class="privat_mesages_window">
خب اینجا جایی هست اون اعدادی که گفتم باید استفاده بشه چجوری ؟؟میگم خدمتون
به کد زیر توجه کنید
<td><img src="[2]" height="18" width="18" title="ارسال پیام" alt="ارسال پیام" id="submit_img_[0]" style="padding-left: 4px;cursor:pointer;"></td>
همانطور می بینید عدد قبلی که من استفاده کرده بودم اینجا به کاربردم شما هم باید همین کارو کنید و کد خودتون را بعد از تگ</td> قرار دهید من کد buzz را براتون آماده کردم شما اضافه کنید طبق آموزش
<td><img src="[4]" id="buzz_[0]" title="تلنگر" alt="تلنگر" style="width:17px; height:17px; padding-left: 4px;cursor:pointer;"></td>
خب حالا عکس آیکن مورد نظرتون یعنی عکس آیکن buzz را داخل پوشه images در قالب خودتون بریزید
تااینجا اگر درست پیش رفته باشید آیکن برای شما به نمایش درمیاد.
خب به ادامه بحث می پردازیم ما آیکن را اضافه کردیم حالا می خواهیم به آیکن بگیم چ کاری برامون انجام بده
در همون فایل dstarter.js کد زیر را پیدا کنید:
$('smileys_img_' + win_id1[count_priv_win]).onclick = function (e) { var t = this.id.replace('smileys_img_', 'message_win_'); open_close_smileys_win(t)};
حالا بعد از کد بالا کد زیر را قرار دهید:
$('buzz_' + win_id1[count_priv_win]).onclick = function (e) { new Ajax.Request('ajax/chat.buzz', { onSuccess: function (e) { Effect.Shake($windows.privat[win_id1].getId()); Sound.play('theme/sound/buzz.mp3'); $('pivate_win_' + win_id1).innerHTML += '<div><span style="color:red;font-weight:bold;font-family: arial;direction:ltr;">BUZZ!!</span></div>'; $('pivate_win_' + int_id).scrollTop = $('pivate_win_' + int_id).scrollHeight }, postBody: 'user=' + params.user_id })};
وکد زیر را پیدا کنید:
$('smileys_img_' + win_id1).onclick = function () {open_close_smileys_win('message_win_' + win_id1)};
و کد زیر را بعد از کد بالا قرار بدید:
$('buzz_' + win_id1).onclick = function () {new Ajax.Request('ajax/chat.buzz', {onSuccess: function (e) {Effect.Shake($windows.privat[win_id1].getId());Sound.play('theme/sound/buzz.mp3');$('pivate_win_' + win_id1).innerHTML += '<div><span style="color:red;font-weight:bold;font-family: arial;direction:ltr;">BUZZ!!</span></div>';$('pivate_win_' + int_id).scrollTop = $('pivate_win_' + int_id).scrollHeight},postBody: 'user=' + privat2id})};
خب این هم مرحله بعدی از کارمون بود هنوز کار تمام نشده است
این هم از مرحله آخر
خب کد زیر را پیدا کنید:
var int_id = typeof $windows.privat[win_id1[count_priv_win]] == 'object' ? win_id1[count_priv_win] : win_id2; var $code = $template.message_private_win;
حالا کد زیر را دقیقا بعد از کد بالا قرار دهید:
if (params.message == '<[DING]>') { gender_icon = ''; avatar_icon = ''; priv_icon = ''; params.user = ''; params.message = 'BUZZ!!!'; params.css = 'color:red;font-weight:bold;font-family: arial;direction:ltr;'; Effect.Shake($windows.privat[int_id].getId()); Sound.play('theme/sound/buzz.mp3') }
فقط میمونه خود پلاگینش که شما باید آن را درون پوشه ajax قرار بدید که پلاگین را هم براتون قرار میدم:
http://s4.picofile.com/file/8163773126/chat_buzz_s1i2n3a4_loxblog_com.zip.html
نویسنده : S1I2N3A4
دسته : پلاگین چت روم , ,



پاسخ:سلام.ممنون لطف دارید موفق باشید
یادش بخیر
بازان چت عمرمونو اونجا تموم کردیم
برای مهر چت میخام قالب بزنم
کی بلده اختصاصی برام بزنه لطفا
با درود و سپاس و تشکر فراوان از سینا عزیز که چند ساله داره زحمت میکشه اونم رایگان . و اما این بکاپ سالم. ههست مشکلی هم نداره . .
فقط با کامپیوتر ممکنه با. مرورگر کروم مشکل رفرش دداشته باشید اما با فایر فاکس مشکلی نداره من بکاب. رو دوساله دارم. استفاده. میکنم .
رمز. ورودد ادمین
25522
رمز امنیتی دوم 25522
رمز پنل اظطراری 4135
نام کاربری ورود به پنل اطظراری mehrtarh
دوستان میتونن برن به این ادرس ها نموونش رو.
بببینن soheyl.top mchat.soheyl.top
با سلام خدمت دوستان عزیز
این بکاب مشکل داره مشکلشم اینه که بکاب رو نصب میکنی بعد چند روز میخای وارد چت رومت بشی اجازه ورود نمیده و صحفه چت روم رفرش میشه
ممنون میشم مشکلشو بگین ممنون
پاسخ:سلام هاستی که نصب شده و این مشکل روش هست رو بفرستید بررسی کنیم
با سلام بکاب من تست کردم مشکل داره بکاب که نصب میکنی بعد چند وقت اجازه ورود نمیده و صحفه ورود هی رفرش میشه اگه بازم کسی مشکلشو میدونه ممنون میشم بگه ممنون
با سلام و خسته نباشید
نمیدونم دوستانی که نصب کردن چطوری استفاده کردن چون رمز ورود اشتباه هست و اصلا وارد بخش مدیریت نمیشه که
پاسخ:سلام ممنون. از دیتابیس تفییر بدید رمز هارو
سلام وقت بخیر. وقتی اسم مینویسم وارد چتروم نمیشه. پنل اضطراری هم داخلش خالی هست